UI设计 是指对软/硬件的人机交互、操作逻辑、界面美观的整体设计。UI设计分为实体UI和虚拟UI,互联网说的UI设计是虚拟UI,UI即User Interface的简称。


图片来自网络(仅学习用)
UI设计师的职能大体包括三方面:
一,图形设计
软件产品的产品“外形”设计。
二,交互设计
主要在于设计软件的操作流程、树状结构、操作规范等。一个软件产品在编码之前需要做的就是交互设计,并且确立交互模型,交互规范。
三,用户测试/研究
这里所谓的“测试”,其目标恰在于测试交互设计的合理性及图形设计的美观性,主要通过以目标用户问卷的形式衡量UI设计的合理性。如果没有这方面的测试研究,UI设计的好坏只能凭借设计师的经验或者领导的审美来评判,这样就会给企业带来极大的风险。
UI工作流程
UI接到的工作流程主要产品原型(草图)——交互逻辑——UI/UE设计。也就是说一般ui设计师接到的是原型或草图。有的公司是没有产品经理,更没有交互设计师,那么这些角色都是UI设计师一个人去完成的,出思路、画思维导图、画原型、做交互、动效动画,采集产品竞品与推广策划,所以ui设计的学科广之又广,也是为以后转产品经理,艺术总监作为基础。
ui设计师接到原型草图之后,需要考虑的是:
1、这样的排布是否合理?(比如960的屏和1136的屏幕、1920到ipad和移动端的是否都可以容下足够的设计关键信息,IOS端的iPhone5、6、7、8、10、11、12、S、plus、X、XS、Xmax 和Android端多种屏幕尺寸)
2、信息重点在哪里?
3、用户人群是哪一类?
4、动效从哪做起?
5、交互逻辑页面从哪到哪?
6、弹窗与运营意义何在?
7、功能与视觉同步到,如何让用户满意?
等等分析。
通常拿到的原型稿是这样子的:

低保真原型草稿

思维导图

高保真原型图
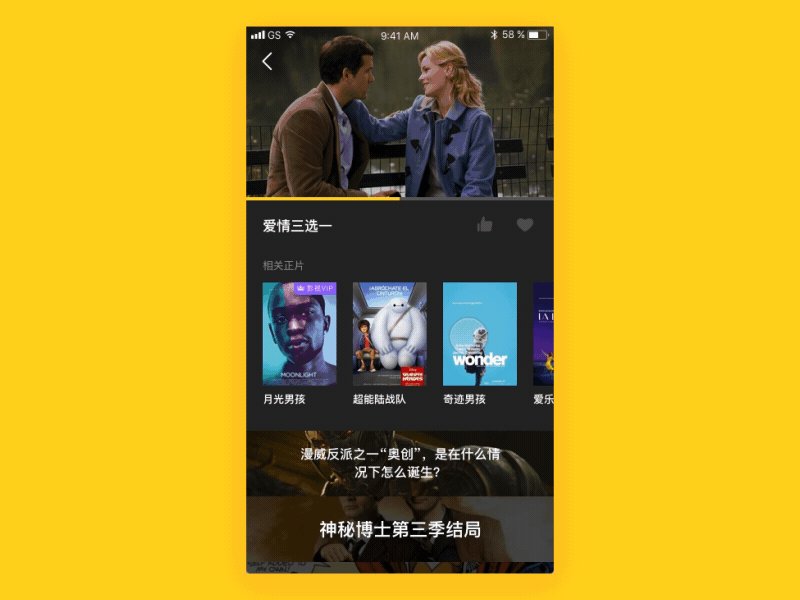
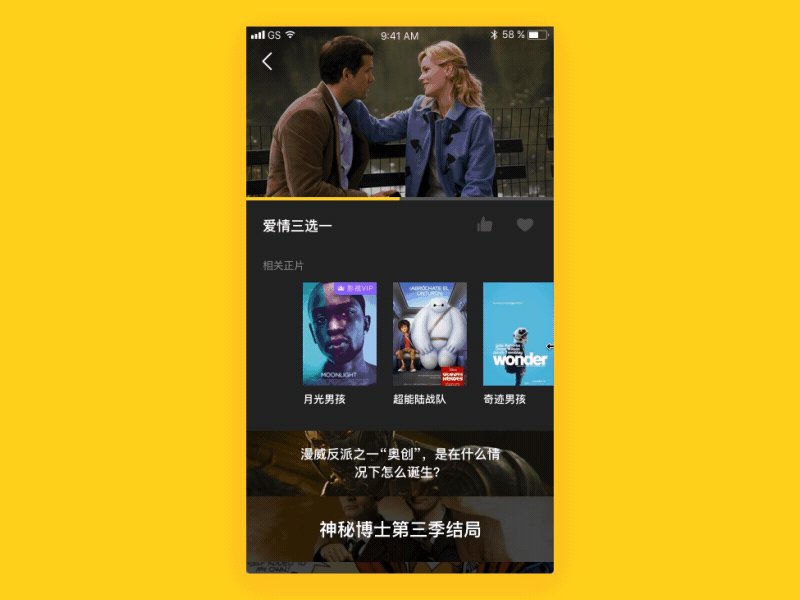
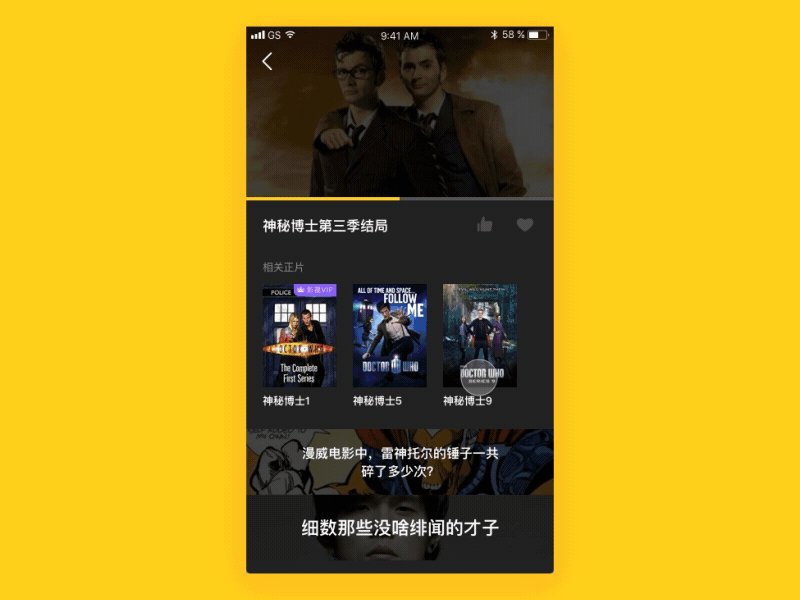
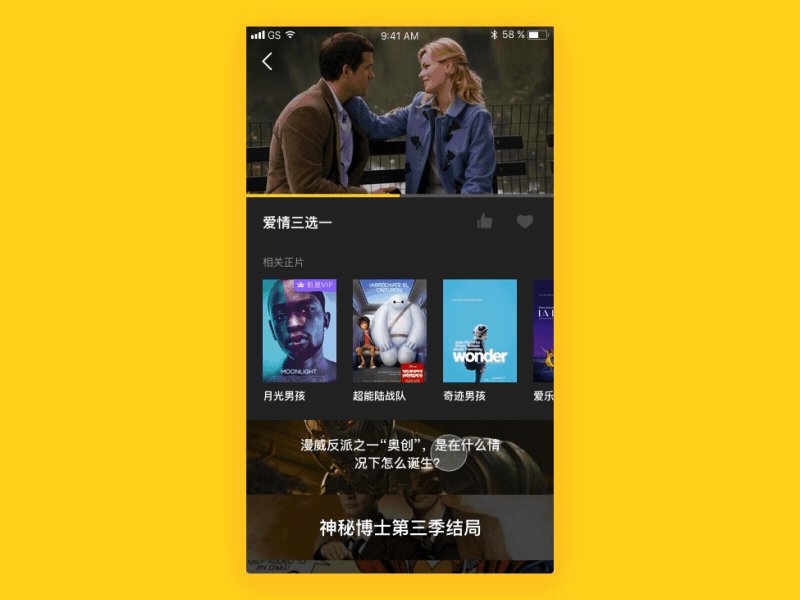
最终设计结果是这样的:


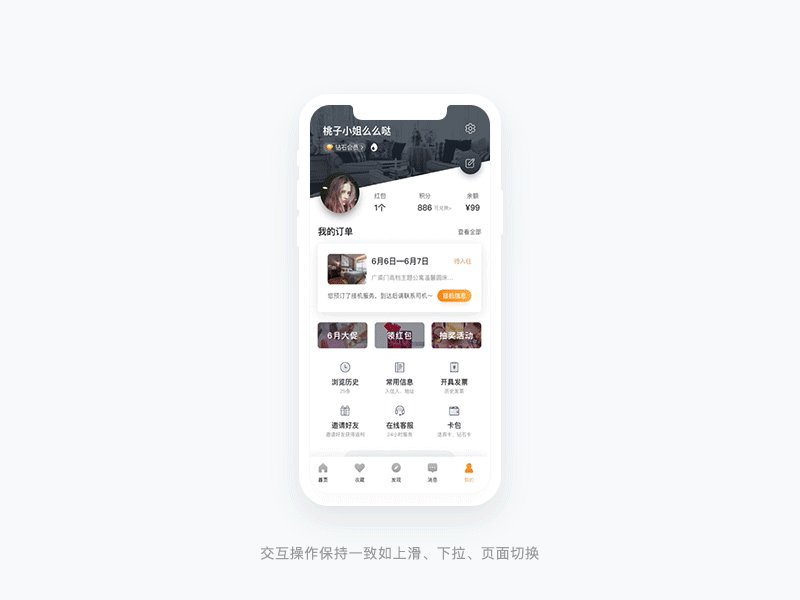
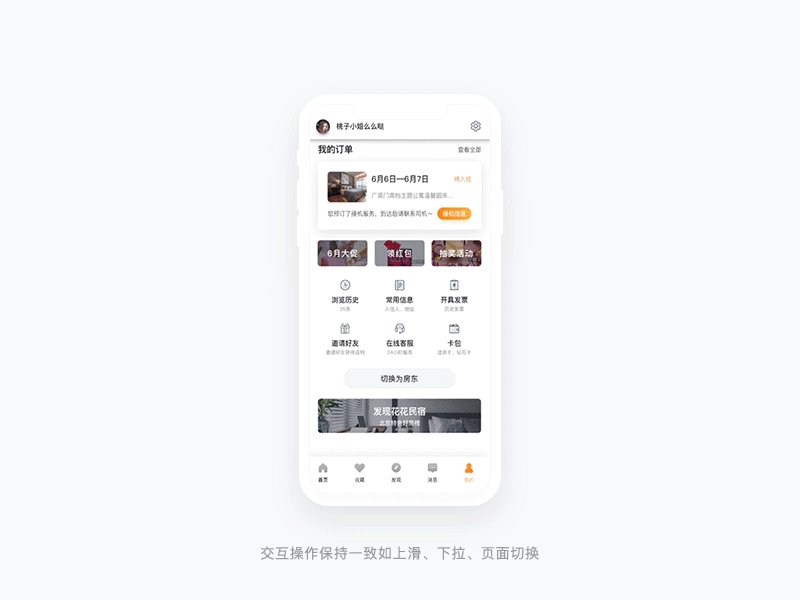
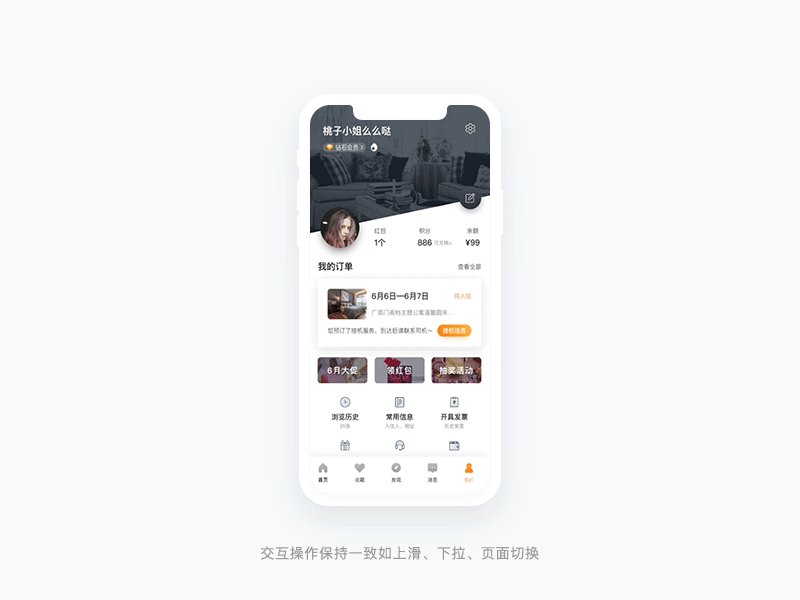
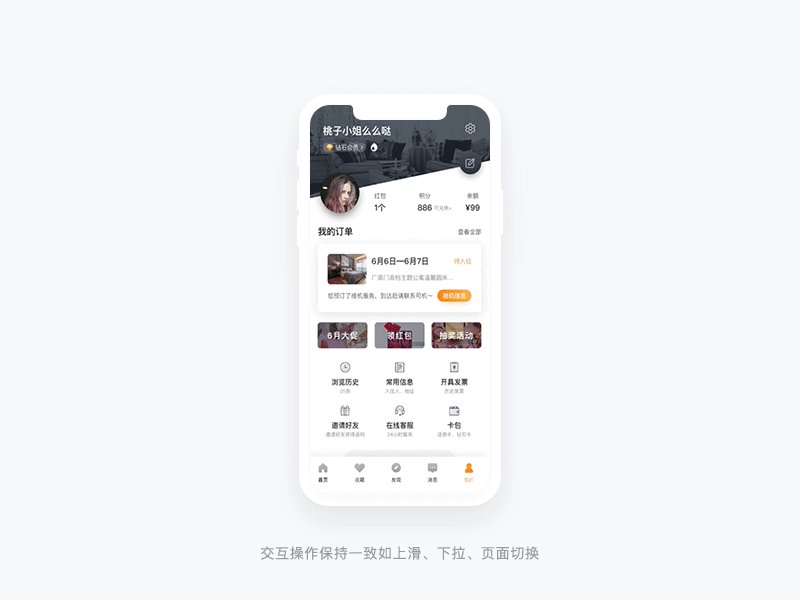
途家APP

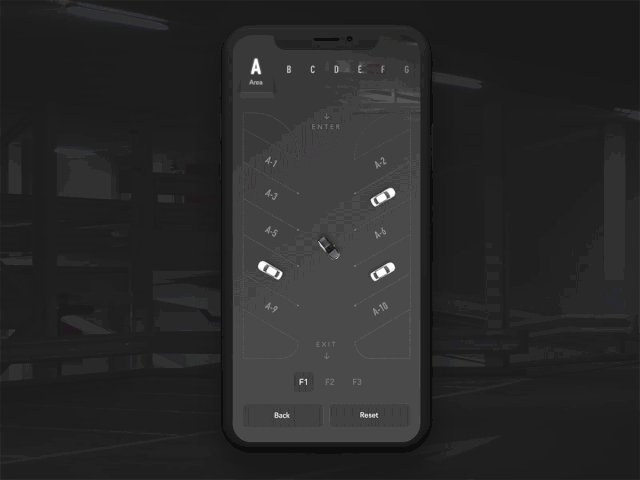
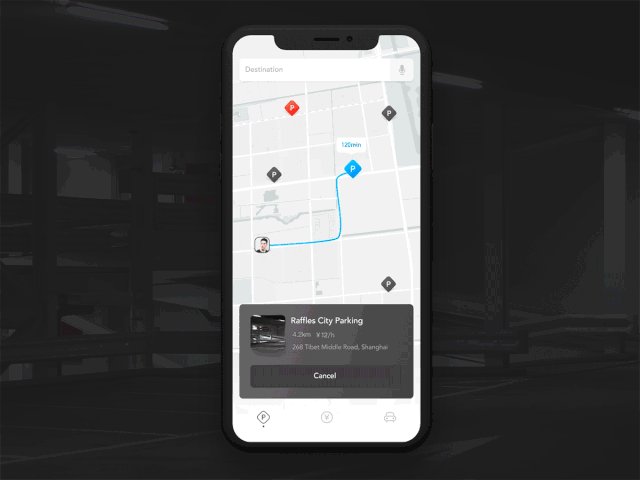
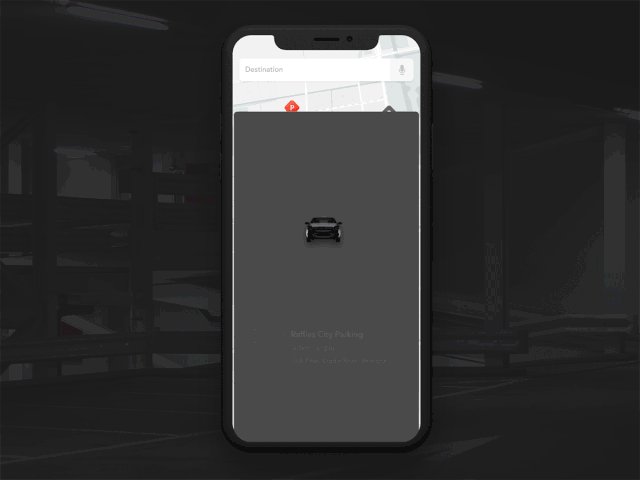
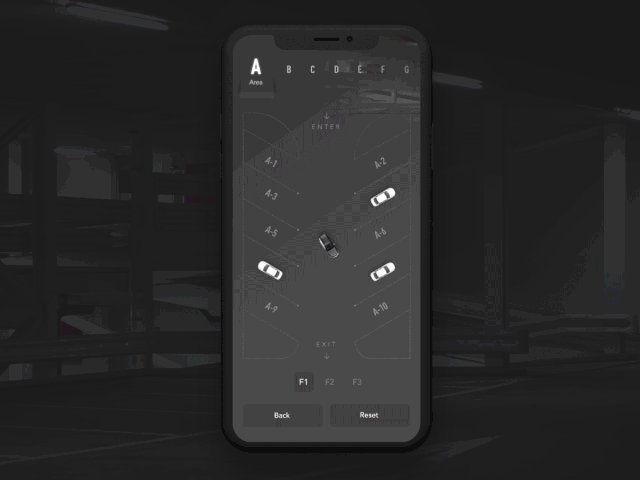
智能停车应用

tab栏切换效果

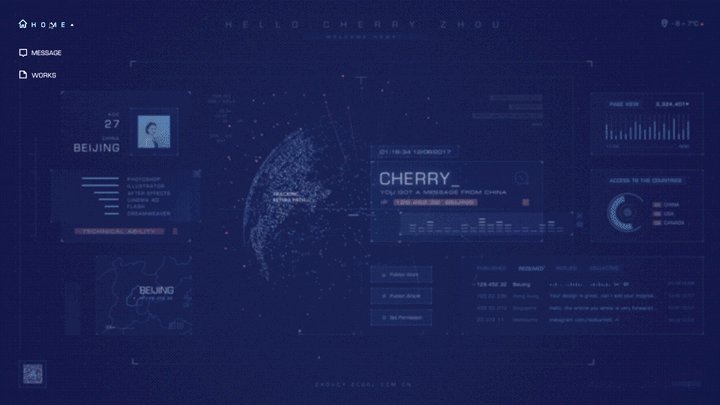
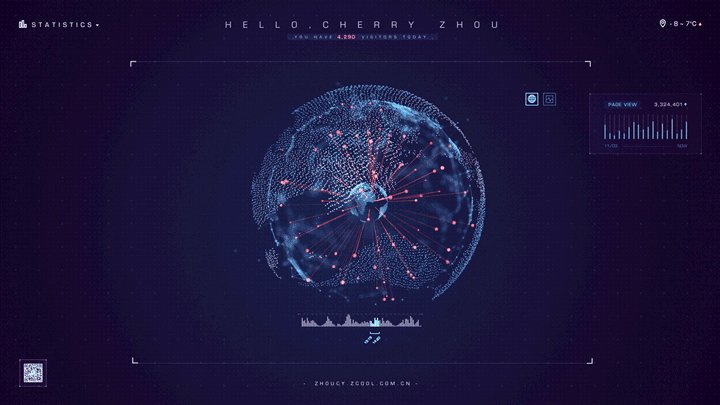
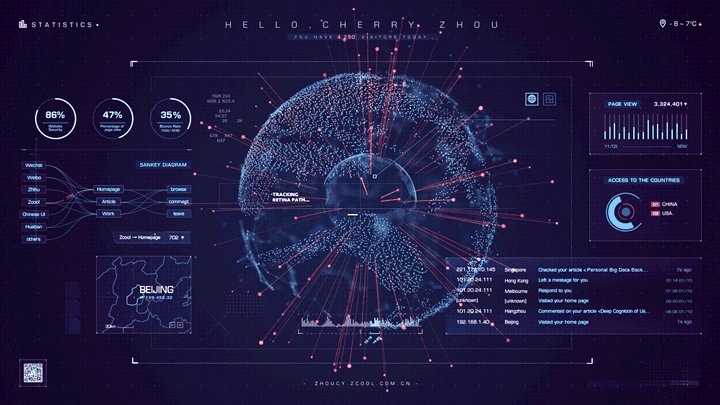
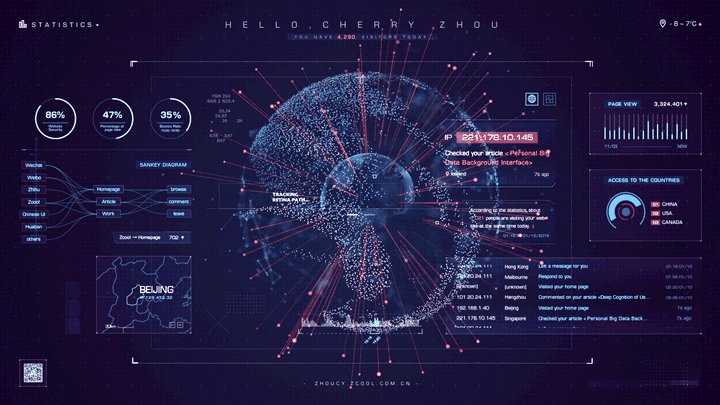
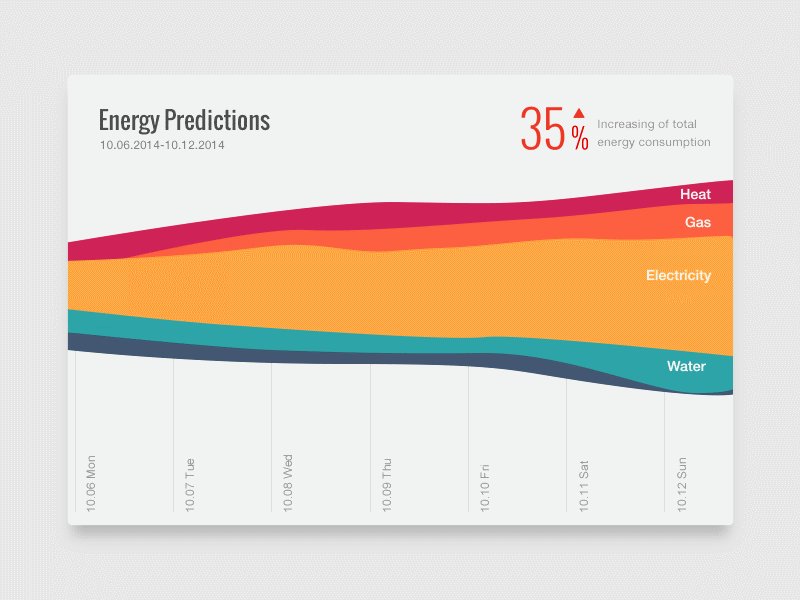
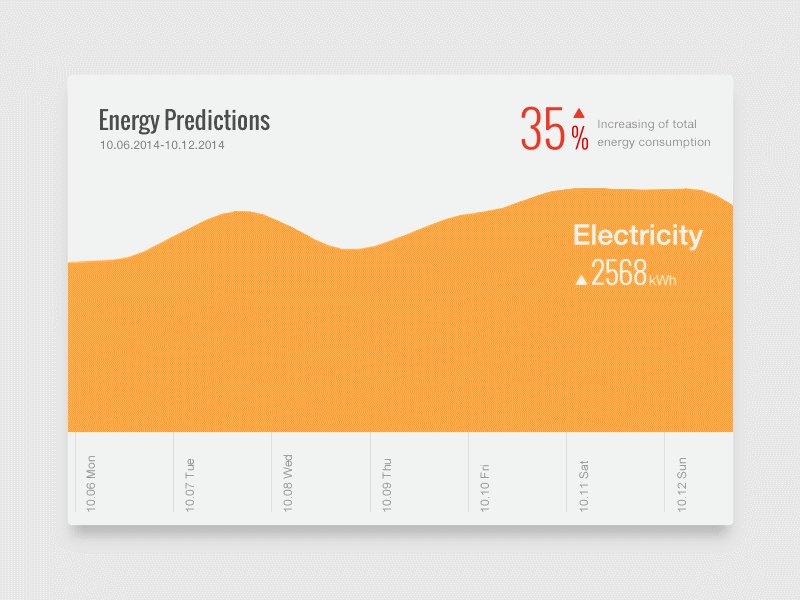
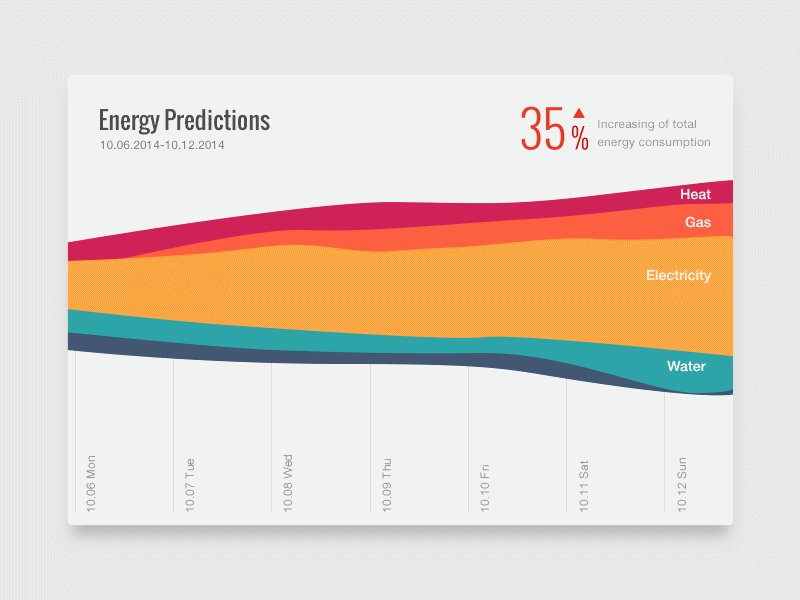
大数据可视化
那么这中间的坑和鸿沟就是ui设计师自己填。
有了以上的思路之后,我们开始着手UI设计:
1、从产品需求入手
考虑我们到底要用什么主色调。比如同样是团购,糯米用的是桃红色,而美团是芒果黄。那么我们在UI设计的时候首先就要考虑主色调的问题。
2、配色和辅助色用什么颜色。
在考虑到产品气质和品牌色的同时,我们经常要考虑配合衬托产品主色调的辅助色。在不同的产品中,辅助色运用的策略是不同的,比如我们经常说的:邻近色、对比色等。都是我们选择辅助色的方法。
3、用什么风格来表达
说到风格第一反应是扁平化风格。但是在扁平中也有区别。比如下图,同样是扁平。但是上图微微带有一些光影和渐变,而下图是纯扁平。你能说哪个好或者不好吗?不能。


同样的信息,在UI的表达上也有不同的表达方式。那么只能在具体你的UI设计中去考虑具体你需要用什么风格。这些都是UI的工作内容。
4、图标画成什么风格
同样是设置、发现、首页,不同的app在基本结构一致的情况下也有很多细微的差别。倒是是要用圆角的icon、还是直角,是用面还是线形,这背后的设计语言逻辑是什么,设计目的是什么。都是需要UI设计来考虑。
比如:同样是腾讯的产品,QQ和微信的icon就完全不一样。其原因是由于产品面对的人群不同,QQ更偏年轻化。微信却是灰色系,更偏向于大众,儿童到老年人都适合体验。
5、如何表达情感化设计
在一些细节页面我们常常要考虑情感化设计,以此来提升app的品质,降低用户在异常情况下 的挫败感。同时好的设计师还会考虑到如何引导用户去解决,从而满足产品诉求。不同的产品在做情感化设计的时候方式方法不同,风格也不一样。这些也都是需要UI设计来处理的。



6、动效如何做
因为手机交互是动态的。所以我们如果可以用在一些跳转页面引用动效设计,组件模块之间的交互产生时间过渡,视觉错觉的效果,这样是对整个app加分提高逼格,为用户带来粘性兴趣。



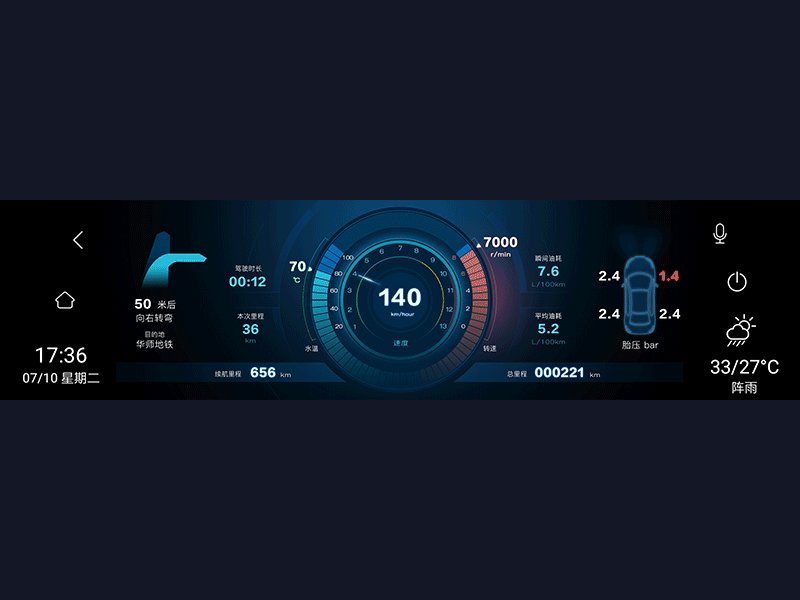
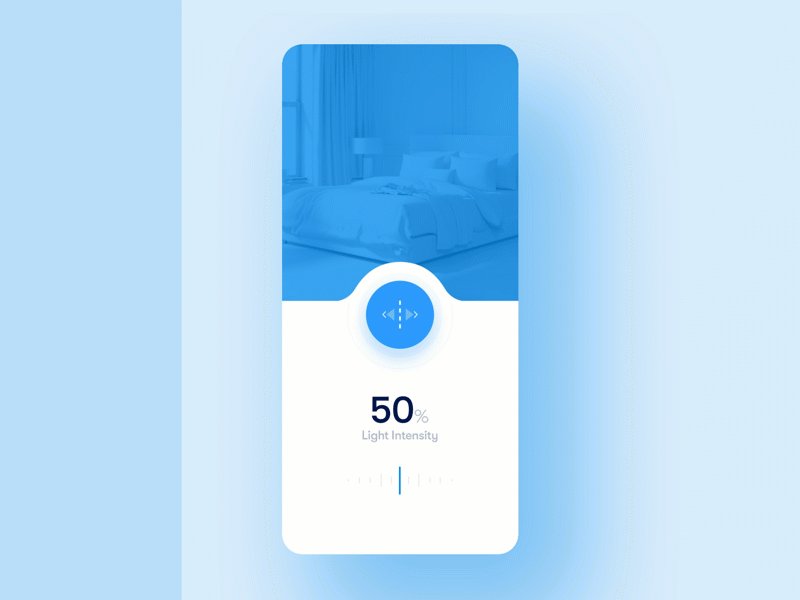
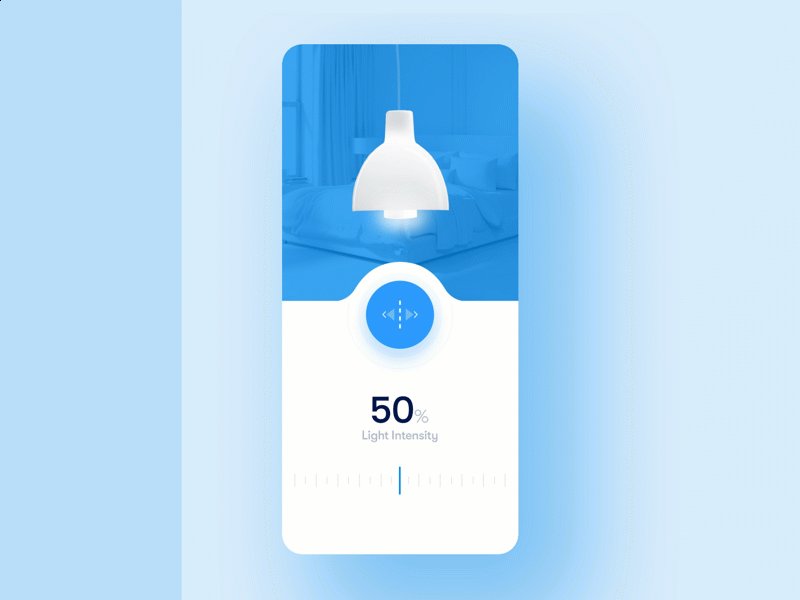
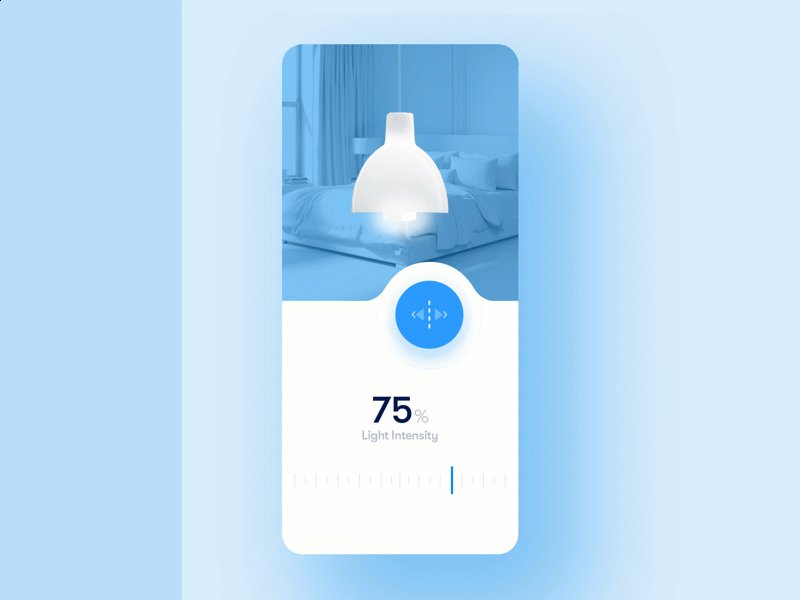
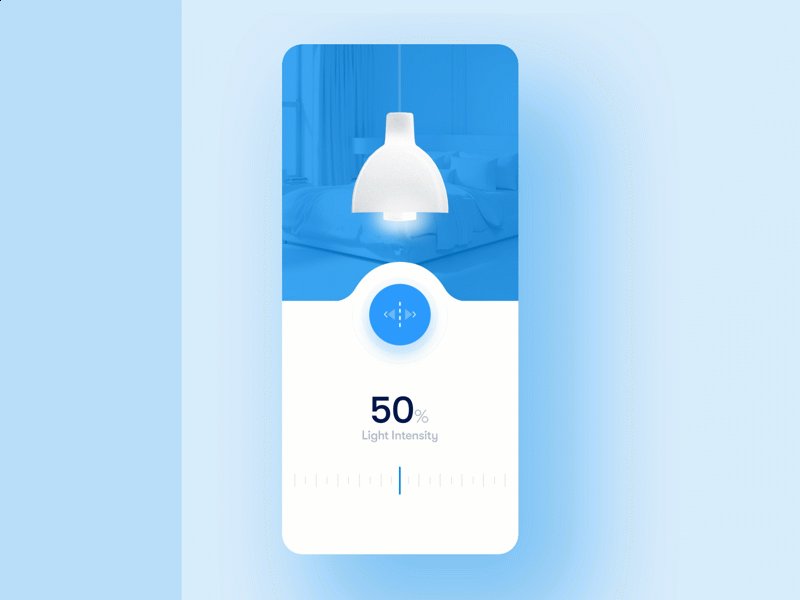
IOT 动效交互

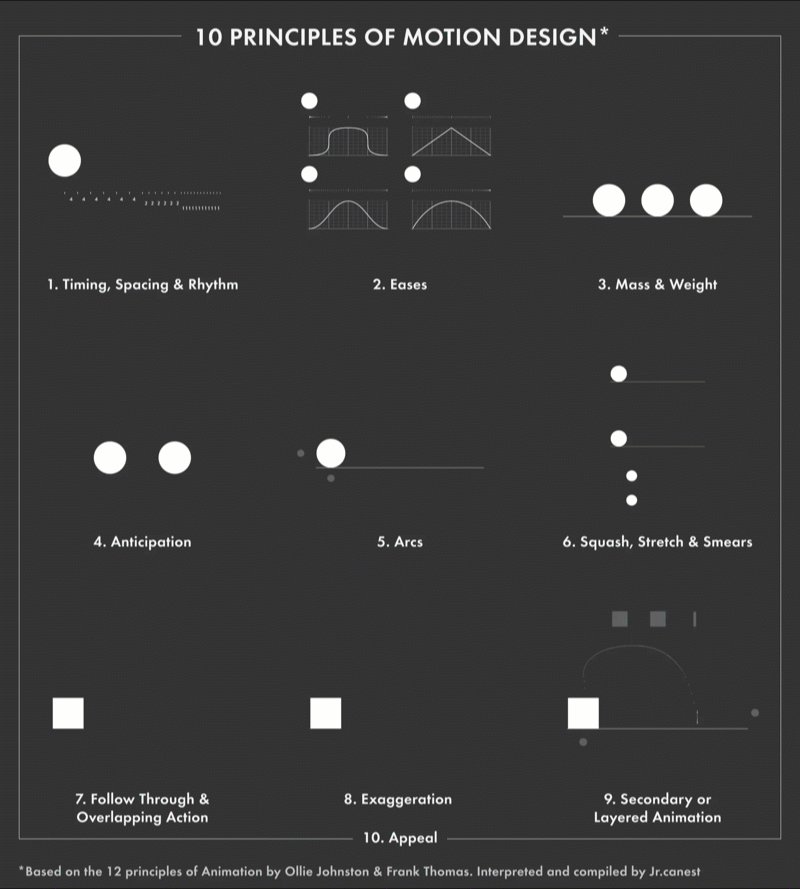
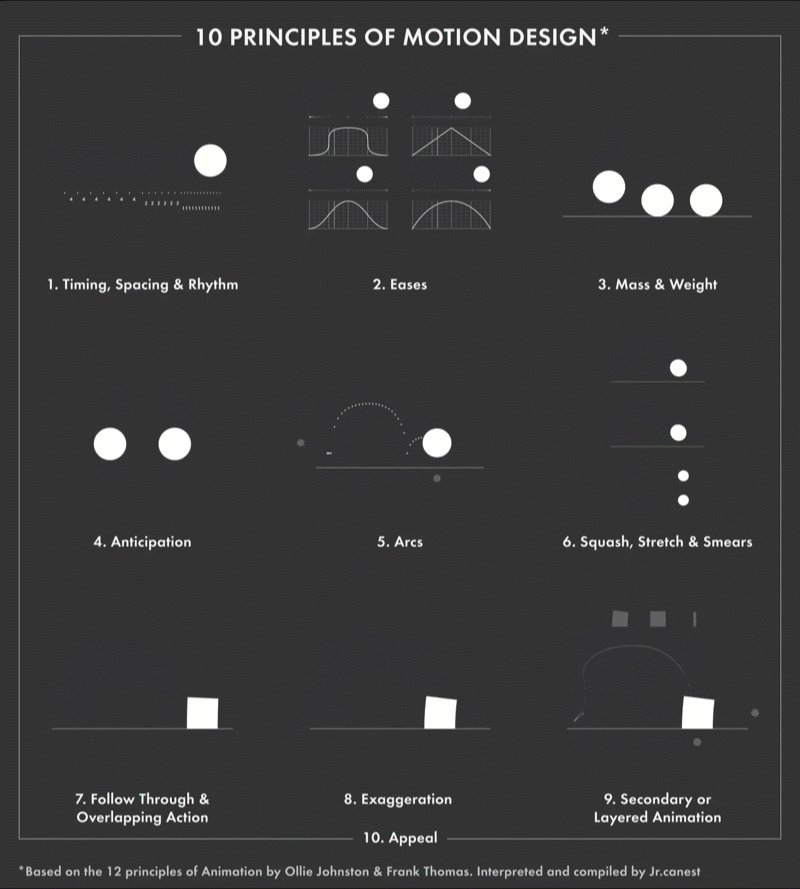
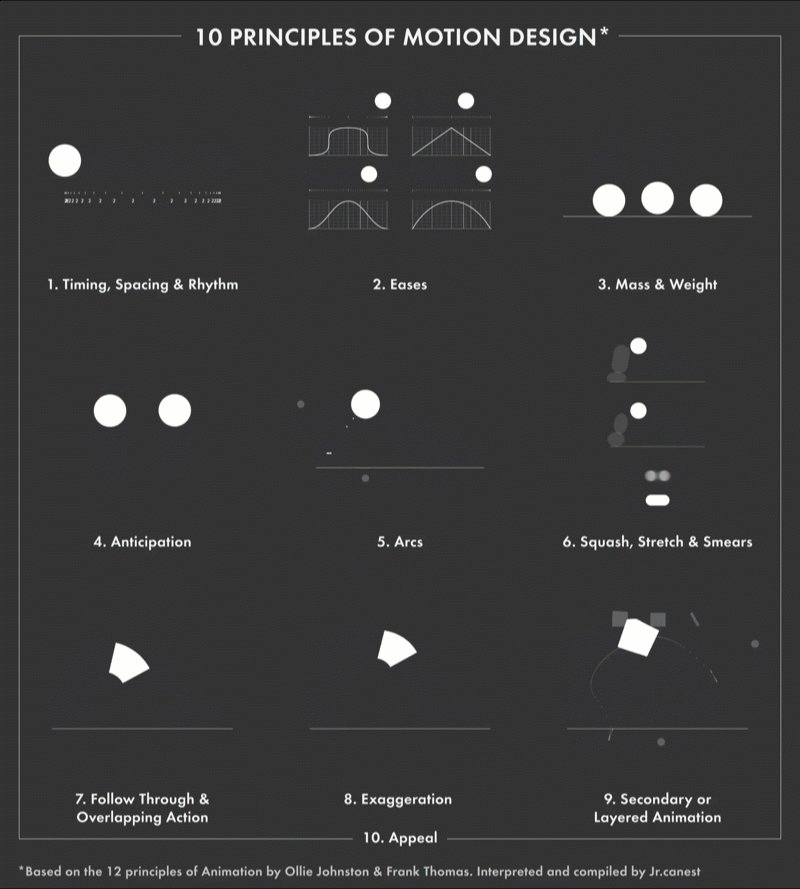
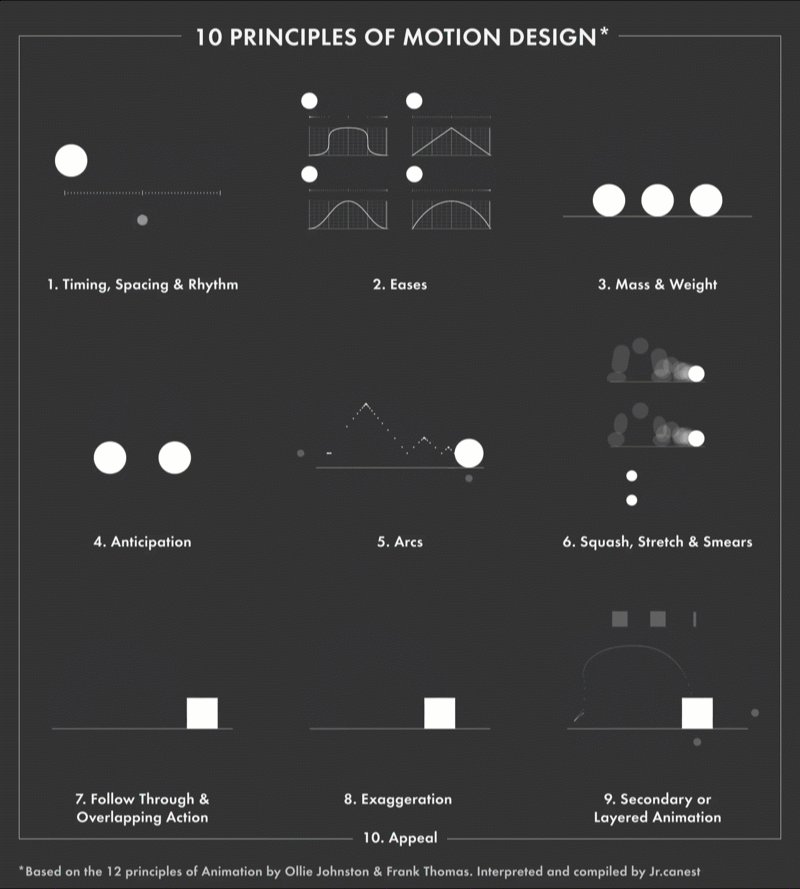
动效设计的10条原理
7、图标icon系列
一万个人有一万个答案,那么具体怎么做,还是要考虑用户、场景、需求等细节。产品可以提供方向,但是具体的落地还是需要UI设计师来完成。



8、适配、切图
也算是万年话题了。你不是做个好看的东西,要能用,开发要能开发。你要考虑960的屏和1136的屏幕、1920到ipad,IOS端的iPhone5、6、7、8、10、11、12、S、plus、X、XS、Xmax ,还要考虑不同的安卓720/1080/1280/1920,甚至有些公司要特殊考虑某些屏幕。

交接前工作

正确的沟通

文字行高规范
最后
某些公司,UI要肩负和产品经理一样考虑原型设计,交互逻辑的问题。这时候经常需要UI在自己储备足够的视觉设计能力的同时也要良好的敏捷思维,产品逻辑,交互设计能力。此篇文章只为学习参考用。




发表评论
发表评论: